Education apps have revolutionized the way we learn, offering a dynamic and interactive approach to knowledge. They make learning accessible, engaging, and even fun! With a focus on convenience and innovation, these apps are a hit, especially among the youth.
But what makes these apps so appealing? A major factor is their educational app UI/UX design. Young users are drawn to apps with sleek layouts, vibrant colors, and smooth navigation.
The more visually engaging and user-friendly the app, the more time users will spend exploring and learning.A well-thought-out design isn’t just visually pleasing; it keeps users hooked and motivated to learn.
Creating a standout app involves more than just good looks. Designing an educational app requires thoughtful planning, focusing on both aesthetics and functionality.
Want to know the steps of designing an education app or discover creative education app design ideas? Let’s dive into this educational app design guide for all the answers!
Why Is Seamless UI/UX Design Crucial for an Education App?
Creating an engaging and effective education app isn’t just about giving great educational material, it’s about showing it in a way that captivates and inspires users.
That’s where smooth UI/UX design steps in. Let’s explore why it’s so crucial and how it shapes the learning experience
1. First Impressions Matter
The design of an education app is the first thing users notice. A cluttered or confusing interface can quickly drive them away.
Clean layouts, vibrant colors, and interactive elements are some of the best education app design ideas that create a positive first impression.
2. Enhanced User Engagement
Imagine trying to study with an app that’s hard to navigate. Frustrating, right?
A seamless educational app UI/UX design ensures users stay engaged by making learning smooth and enjoyable.
Tools like gamification, animations, and interactive quizzes keep students coming back for more.
3. Streamlined Learning Flow
A seamless educational app interface design ensures users can focus on learning without unnecessary distractions.
Thoughtfully designed layouts and logical flows guide users step by step, enhancing their learning journey.
4. Improved Accessibility
An essential part of the educational app design process is ensuring accessibility for all users, including those with disabilities.
Clear typography, adjustable font sizes, and intuitive navigation make apps inclusive and easy to use.
5. Retention and Long-Term Success
Wondering how to design an education app that keeps users loyal? A seamless experience, combined with engaging features, ensures users stick around, making your app a go-to learning platform.
Also, you should hire an on-demand app development company to ensure the proper support and maintenance of your app.
6. Personalized Learning Journeys
What’s better than learning at your own pace? A well-designed educational app uses data to offer personalized experiences, tailoring lessons to the user’s level and preferences.
This is a key step in the designing of educational apps to meet diverse learning needs.
7. Trust and Credibility
A polished and professional design builds trust. Users are more likely to rely on an app that looks credible and functions smoothly. This is a vital aspect of any educational app design guide.
8. Boosts Learning Efficiency
A well-executed education app UI design simplifies complicated ideas and makes learning more efficient. Visual tools like graphics, interactive videos, and step-by-step lessons help users understand topics faster.
By minimizing unnecessary clicks and distractions, the design of an education app ensures learners can focus entirely on their goals, improving productivity and knowledge recall.
Designing educational apps isn’t just about aesthetics; it’s about crafting an experience that resonates with users.
Now, the question arises of how to design an education app. Let's move on to the next section to understand the steps of designing an education app
Step-by-Step Guide to Design an Educational app
Designing an educational app involves a careful mix of research, creativity, and user-centered design to create a platform that’s helpful and captivating.
Here’s a full breakdown of the steps of designing an education app to help you make an effective and user-friendly learning tool:
Step 1: Conduct Market Research
Before getting into the design of an education app, it’s important to conduct thorough market research.
Who are your target users, kids, teachers, or professionals? What obstacles do they face in their learning journey? Understanding their pain points will help you design an app that meets their needs.
Study successful educational apps like Duolingo to gain insights into features and education business models that work.
Benefits:
-
Market research enables you to understand the competition and provides a solid foundation for your app’s design.
-
This process helps you uncover gaps in the market, ensuring that your app stands out.
Step 2: Create a User Flow
Once you have finished your research, it’s time to design a clear user flow. Map out how users will interact with your app, from signing up to getting lessons, quizzes, and progress tracking.
A well-structured user flow means the app is intuitive and easy to explore. Organize material in a way that allows users to move from one feature to another smoothly.
This step is crucial in the educational app interface design process, as it ensures that users can find what they need without stress.
Benefits:
-
A well-planned user flow improves the general productivity of the app, reducing user frustration and increasing interest.
-
A good information design allows for intuitive navigation, making it easier for users to reach the material they need. This eventually leads to higher engagement rates and better user experience.
Step 3: Wireframing and Prototyping
Wireframing and testing are important steps in the educational app design process.
Wireframes are basic blueprints that display the structure and layout of your app where buttons, text, and pictures will go.
Prototyping takes wireframes a step further by turning them into live models that show how the app will work. These prototypes can be tried to evaluate how users interact with the design before development starts.
Benefits:
-
Wireframing allows you to picture the structure without thinking about details like color or fonts. It also assists in estimating the education app development cost by pinpointing key features, which will guide the design and development process.
-
It helps you spot possible design problems early on. Prototypes, on the other hand, offer a more dynamic experience, allowing real-time testing and feedback.
-
Prototyping lessens the chance of costly changes later and speeds up the designing of educational apps.
Step 4: Focus on UX Design
The UX design (User Experience) is one of the most important aspects of designing educational apps.
At this time, you need to focus on user-centered features that keep users interested and motivated to learn.
Features like individual learning tracks, progress tracking, interactive quizzes, and gamification are important for an effective learning experience.
Benefits:
-
Effective educational app UI/UX design ensures that the app feels simple and fun.
When users have a smooth experience, they’re more likely to continue using the app and suggest it to others.
-
A positive UX design improves user retention and encourages constant interaction with the app.
Step 5: Enhance with UI Design
The UI design (User Interface) is all about the visual elements of the app. This includes choosing colors, fonts, icons, buttons, and animations.
The goal is to create an aesthetically pleasing experience while ensuring the design doesn’t distract from the information. A clean, simple design is often best for educational app design, allowing users to focus on learning without extra distractions.
Benefits:
-
A highly engaging app draws users and makes learning more fun. Thoughtful UI design paired with clean aesthetics promotes attention and helps users manage the app quickly.
-
An attractive educational app interface design also helps build trust with users, making them more likely to use the app regularly.
Step 6: Testing and Feedback
Before launching your education app, it’s important to test it completely.
This includes finding bugs, evaluating usability, and getting comments from real users. Invite beta testers to use the app in real-world situations and provide comments on their experience.
This is crucial for spotting possible issues in design or functionality that could hinder the learning process.
Benefits:
-
Testing ensures your app is bug-free and useful, leading to a smoother start. Collecting feedback helps you make changes and perfect features based on real user needs.
-
The insights gained during this step help improve the general design, making your app more effective in meeting users’ learning goals.
Step 7: Launch and Iteration
After refining your app based on user feedback, it’s time to launch.
Use a targeted marketing strategy to attract your user group, whether it’s students, workers, or educators. However, the start is not the end, ongoing updates and iterations are also important.
Monitor user comments post-launch, track app performance, and make updates to add new educational app features, improve the design of an education app, and fix bugs.
Benefits:
-
A good launch builds energy and momentum, but the key to long-term success is iteration. By changing your app regularly, you can keep your users interested and loyal.
-
Constantly improving the app based on user comments guarantees that your app stays relevant and competitive in the education market.
By following this step-by-step guide to design an educational app, you can ensure that your app meets the needs of your users while sticking out in a competitive market.
If you’re looking to build an education app from the start, you can take inspiration from popular language learning apps.
Popular Education App Designs for Inspiration
When you are looking to design an education app, it’s always helpful to explore some popular educational apps for inspiration.
Whether you’re just starting or refining your design, studying successful apps can provide valuable insights.
Below are a few standout examples of educational app design that you can draw inspiration from for your own app.
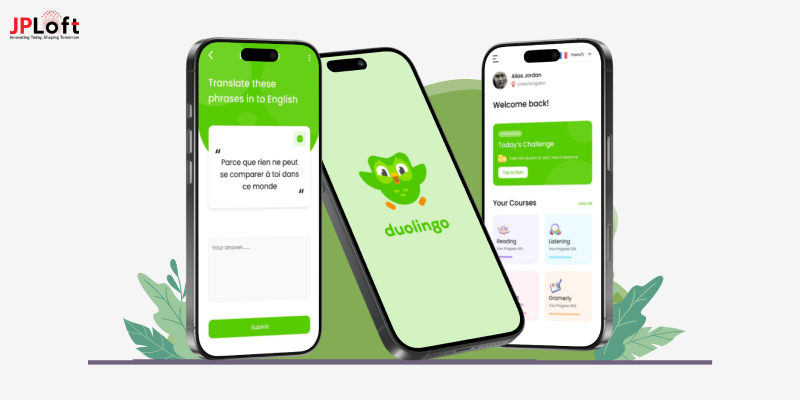
► Duolingo
Duolingo is a language-learning app that uses a combination of fun games and interactive lessons. Its educational app UI design is clean, engaging, and simple to navigate, which encourages daily learning.
The app’s use of colorful visuals and rewards like streaks keeps users motivated
This makes it one of the top examples of designing educational apps that offer both style and functionality. You should analyse this app to know its features, design, and cost to create an app like Duolingo.
► Khan Academy
Khan Academy offers free educational content across subjects. Its design focuses on simplicity and user accessibility.
The clear layout and easy-to-follow navigation make learning straightforward. It uses video tutorials and interactive exercises, creating a rich educational experience. This app is a great example of how you can combine clarity with effective learning methods in education app design.
► Google Classroom
Google Classroom makes online education easy by providing a streamlined platform for teachers and students.
The design of this app is clean, simple, and organized, making it easy for users to submit assignments and track grades. The educational app UI design is minimalist but efficient, reflecting Google’s usual design principles, focused on usability and functionality.
► Quizlet
Quizlet is a flashcard-based app that helps students study using a variety of learning modes. The education app design is straightforward, with a focus on ease of use and flexibility.
The vibrant colors and clear typography make the user experience engaging while keeping distractions to a minimum. It’s a great example of how you can balance designing an educational app with a focus on user engagement.
► Udemy
Udemy offers online courses in various subjects, featuring video lessons, quizzes, and assignments.
The app’s design is modern and user-friendly, with a simple layout that ensures learners can easily find the courses they want.
The app also uses a strong visual hierarchy, guiding users seamlessly from one section to the next, making it an excellent reference for education app design ideas.
These popular apps demonstrate the many ways to design an education app that will keep users engaged. However, it is not as easy as it seems to design an education app, so here are some tips that will guide you in your design journey.
Tips to Remember While Designing an Education App
When it comes to designing an educational app, it’s crucial to create an engaging, user-friendly experience that improves learning.
Here are some key tips to keep in mind to ensure your educational app design is effective and meets the needs of your target audience.
A] Keep the User Experience Simple and Intuitive
Simplicity is key when it comes to educational app design. Users, especially students, are likely to get upset if they can't quickly navigate the app.
Focus on a clean and simple design that helps users find lessons, track progress, and interact with material easily. Remember, the simpler the design, the better the learning process.
B] Focus on Gamification
Incorporating aspects of gamification, like badges, points, and leaderboards, can boost drive. A little competition or achievement can urge users to connect with the app regularly.
Designing educational apps with these features can improve user engagement, making the learning experience more fun and fulfilling.
C] Personalization is Essential
Personalization helps kids learn at their own pace. Allow users to adjust their learning paths, access tailored lessons, and receive comments based on their progress.
Creating an education app with a customizable interface design ensures that each student has a unique and useful experience.
D] Prioritize Accessibility
Make sure your app is available to a wide range of people.
This includes ensuring the app is suitable for different devices, offering text-to-speech options, and including features for users with disabilities.
An education app design that values accessibility allows for a wider user base, making the app open to all types of learners.
E] Design for Engagement, Not Just Functionality
While educational app UI design is focused on functionality, it’s also important to make sure that it should be visually interesting also.
Use colors, animations, and engaging features that draw users in while ensuring these elements don’t overwhelm the material. A well-designed educational app UI should capture users and encourage constant contact.
F] Keep Content Organized
Good information design is important. Ensure that the material is easy to reach and properly organized.
Whether it's lessons, quizzes, or tools, users should be able to find what they need without trouble. Steps of designing an education app should always involve structuring material to reduce annoyance and improve navigation.
G] Test and Iterate
Don’t forget to test your design. Gather customer comments to understand how they interact with your app and spot areas that need improvement. Designing educational apps is an ongoing process, always open to making changes based on real-world usage to improve the user experience.
By following these tips for designing an educational app, you can build a high-quality design that not only meets users’ needs but also keeps them engaged and inspired.
Now, let's move forward to calculate how much it costs to create an education app design.
How Much Does Education App Design Cost?
Designing an educational app includes various steps, and the cost can change based on the complexity, features, and design aspects.
On average, designing an education app can cost anywhere between $8,000 to $50,000 or more, based on the scale and needs.
For example, a basic app with simple features will cost less, while a more advanced app with rich functions, such as gamification or advanced user data, will require a higher investment.
Here’s a breakdown of the typical costs and timelines associated with the different steps in the educational app design process:
|
Designing Step |
Average Cost |
Duration |
|
Market Research |
$2,000 - $5,000 |
2 - 3 weeks |
|
User Flow |
$3,000 - $8,000 |
2 - 4 weeks |
|
Wireframing & Prototyping |
$5,000 - $8,000 |
3 - 5 weeks |
|
UI/UX Design |
$8,000 - $25,000 |
4 - 6 weeks |
|
Development & Testing |
$20,000 - $50,000 |
6 - 12 weeks |
|
Launch & Post-launch Iteration |
$5,000 - $15,000 |
4 - 8 weeks |
These are average figures and can change based on the difficulty of features, the design team you hire, and the location of the dedicated developers. It's important to remember that educational app UI design and UX design play a crucial role in user retention, so spending in these areas can greatly impact your app's success.
Why Choose JPLoft for Your Education App Design?
At JPLoft, we understand that a well-designed educational app can change the learning experience. As an experienced education app development company, we specialize in creating visually appealing and highly functional apps tailored to your needs.
From engaging educational app UI design to smooth user experiences, we ensure every element of your app is designed to attract and retain users.
If you are looking to integrate gamification, personalized learning paths, or advanced features, JPLoft has the expertise to bring your vision to life. Our proven educational app design process focuses on innovation, usability, and performance.
Let’s collaborate to create an education app that stands out and makes a difference. Reach out today!
Wrapping Up
Designing an educational app requires a perfect balance of functionality, user experience, and visual appeal.
A well-thought-out educational app design not only engages users but also delivers a meaningful learning experience.
By following a strategic process, from market research to launch, you can create an app that stands out in the competitive market. Incorporating innovative features, building an intuitive educational app UI design, or ensuring accessibility, every step plays a vital role.
Partnering with the right team can make this journey seamless. Ready to bring your vision to life? Start creating your impactful education app today!
FAQs
A seamless UI/UX design ensures that the app is user-friendly, visually appealing, and provides a smooth learning experience. It helps engage users, simplifies navigation, and enhances overall user satisfaction.
Begin by conducting market research to understand your audience and their needs. Then, create a user flow, wireframes, and prototypes before working on the app's UI/UX design. Testing and iteration are crucial for a successful app launch.
The timeline varies depending on the complexity of the project. On average, designing an education app takes 12-24 weeks, including research, prototyping, UI/UX design, and testing.
A good educational app interface design is simple, interactive, and visually appealing. It should be easy to navigate, encourage engagement, and cater to diverse learning needs.
Absolutely! Iteration is key to staying relevant. Based on user feedback, you can update features, improve UI/UX, and fix issues to enhance the app's performance.
The cost can range from $8,000 to $50,000, depending on the complexity, features, and design requirements. A simple app will cost less, while advanced features like gamification or AI-based personalization will increase the budget.














Share this blog