Angular JS was launched by Google in 2010. Nearly a decade on, it is one of the most desired programming frameworks for software. Its appeal is in two ways: it is a very efficient framework that allows for creating high-performance and responsive websites. AngularJS aims to establish a strong connection between HTML and JavaScript. AngularJS is among the top frameworks used by web designers who want to build a website application with a fluid design. If you're an app developer looking to begin a project based on AngularJS, you may need assistance navigating the many applications available.
For the sake of clarity, AngularJS Development Services is popular because of its tools. Angular comes with a specific collection of libraries. Angular permits its programmers to utilize components compatible with different Javascript frameworks. Using the correct tools is vital for getting amazing outcomes in AngularJS development.
In this blog, we will review the top 17 tools for developing AngularJS in 2024. These tools have been meticulously chosen to improve efficiency and speed up your workflow. From integration tools to testing, we have everything covered. Use these tools to explore the possibilities and discover the full potential of AngularJS development.
Introduction To AngularJS
AngularJS is an open-source framework that simplifies web development by creating interactive single-page apps (SPAs). In contrast to traditional sites that load new pages with every mouse click, SPAs provide a more effortless user experience by making changes to content on the same webpage. AngularJS allows this through the transformation of existing static HTML to dynamic and interactive content that responds to users' needs.
Tools like data binding or dependency injection simplify development time and energy. Through regular updates and a vast user base, AngularJS ensures your web applications remain up-to-date and productive. Angular JS's learning curve is similar to TezJS's. Developers are provided with guiding principles throughout the customized web development process, from UI design to business logic scripting and testing until final delivery.
Angular JS's USPs are:
Detailed Initialization Code
It would take many lines of code to achieve the simple "hello" as an output from any other framework for development. Because of AngularJS's capabilities, the web application you build can quickly bootstrapped using the tools and automatically integrated into your AngularJS Web App Development. This means developers can create the necessary features quicker and have complete control over the creation of automated tests.
Call-Back Registration
The call-back feature helps significantly reduce JavaScript code, thereby simplifying understanding of the application's purpose.
Data Organization To And From UI
For most AJAX applications, CRUD operations play a crucial role. When using AngularJS, you can eliminate all the boilerplate code created during data transfer, validation mistakes, and internal model integration, leaving highly efficient and understandable code that defines the program.
Advantages Of Using AngularJS For App Development
It is well-known that Angular JS is popular among JavaScript frameworks. In less than a year, the framework has become the preferred framework of front-end developers who want to build accessible, feature-rich, attractive websites. Thanks to the latest release of Angular 2 and its former advantages of Angular 1, there is no limit to what you can do with it right now. Have you ever considered why AngularJS is such a popular choice? Why do front-end developers pick AngularJS when there are different options? What are the main benefits of AngularJS? There are many advantages to using AngularJS to develop apps.
Also Read: Tips for Hiring AngularJS Developers
MVC Woes Over
If you're comfortable dividing your app into MVC components and joining them with code, the problem is solved. With AngularJS, you can split your components while the framework handles the remainder. It is the pipe that connects the components.
Dependency Injection
AngularJS includes built-in dependency injection, which eases the process of unit testing. You can use this to request dependencies instead of searching for them out. For a more straightforward explanation, you must include the service as an option if you are trying to access the core AngularJS services. AngularJS determines what you need and will provide you with services in minutes.
Less Coding
The developers would be astonished, and AngularJS significantly simplifies each application's code. In this case, data models are easier to code and do not require any getters or setters. The data can be easily modified by using filters without altering controllers.
Context-Aware PubSub System
Most PubSubs used to decouple communication do not have a context-sensitive feature, which makes them less intelligent and can slow down applications. The innovative broadcast feature of AngularJS communicates messages to all child controllers while emitting messages to all ancestors. In addition, they also inherit characteristics of their parent scopes.
Also Read: What You Need to Know About AngularJS Development Tools
Two-Way Dating Binding
It's a captivating real-time idea, making AngularJS extremely popular among developers. AngularJS allows the projection of models onto the user's view. It allows seamless projections and requires minimal effort from developers. It is unnecessary to create new cycles to run the model and view, making them more susceptible to bugs.
Testing Made Easy
In AngularJS, all JavaScript code must undergo an array of tests, which makes testing a standard feature. This tool allows you to begin with a blank slate and then test each element of your app without difficulty.
Also Read: Angular vs Node: Which Framework Should be Select
Single Page Applications
The popularity of these applications is growing nowadays due to their ease of use. With AngularJS, it is possible to quickly create Single-Page Applications and move many functions onto the Internet, a model that is referred to as distributed computing.
Added Flexibility
By using filters, it is possible to increase the flexibility of the application. Filters sort data before it is displayed. Additionally, filters can perform extra functions like formatting decimal points or reversing the ordering of an array. As with directives, they work independently and are entirely distinct from your application.
What You Can Do With AngularJS?
If you've got some notion of the reverence of AngularJS in the field of web and app development. Let's examine some of the most compelling advantages that make Angular JS development an advantage over other choices:
Provides Unit Testing And Dependency Injection
AngularJS Mobile App Development has an embedded dependency injection system that assists software developers in developing, testing, and getting to know the app quickly. Before the introduction of the Angular Framework, testing was lengthy and sometimes overwhelming for testers. So, AngularJS development provides a straightforward testing method using dependency injection.
It breaks code down into testable components to identify problems and loopholes quickly. Because the various components are connected, the framework ensures that all elements function as intended through mock assessments. Anyone who is a reliable AngularJS developer will employ an approach to unit testing to create highly effective applications.
Streamlined MVC Pattern
In an ordinary MVC application or a regular MVC application, the model layer assists in maintaining the database, while the View layer displays the data. Controllers allow connecting these two layers. AngularJS framework simplifies the application of the MVC pattern within your development process. The only thing your software developer has to do is split the program into various MVC elements. All remaining components can be integrated into the AngularJS framework. It blends the other MVC elements to create a seamless interface and takes less time to develop. Fascinating.
Reusable Code
Angular JS development allows the categorizing of HTML for reuse of its components. Software developers can reuse and reuse code similar to that which has been created. What is the reason for this? You can see that it saves lots of time, resulting in quicker development while ensuring consistency across the various AngularJS apps.
Proper Directives Handling
The AngularJS framework provides a variety of additional capabilities and functions by using directives that integrate HTML. These extra elements can be connected easily using the Document Object Model (DOM) within the framework without any kind of simulation. In the end, web developers can create an incredibly rich and feature-packed website page or use web app development.
Also Read: AngularJS Development: Benefits, Frameworks and Future Trends
HTML User Interface
One of the most interesting features of AngularJS development is that it uses HTML to create user applications. If you're from a technical background, then you're aware that HTML is among the most simple and universal languages everyone is familiar with and can easily adapt to. The AngularJS framework uses short, simple tags to create a well-organized user Interface.
Top 17 AngularJS Development Tools For Developers 2024
The AngularJS ecosystem has a wide range of outstanding toolkits for development, each with distinctive characteristics. If you're involved in Angular commerce or another AngularJS development, you can be sure the tools you use will help. Therefore, let's get down to uncovering them swiftly.
Karma

Karma is an open-source test run-runner for JavaScript designed by the Angular JS team. Karma is a QA and testing framework that is a leader in the performance-testing tools that AngularJS offers. Karma's USP for Karma is the fact that it lets developers evaluate their applications in a real-world community. Professionals in development use Karma to test their applications with real devices and internet browsers rather than simulations. The ability to test on the ground of Karma lets developers quickly spot possible bugs, issues, and glitches compared to the lab or simulation.
Mocha.js

Mocha.js is a flexible JavaScript testing framework highly sought-after within the AngularJS Development landscape. It is praised for its versatility. Mocha.js can be used for both asynchronous and concurrent code testing. Users appreciate the extensive features, which make it the perfect option for maintaining security and performance in AngularJS applications. Mocha.js allows developers to use an easy and concise syntax. This facilitates effective testing and contributes to the overall reliability of AngularJS projects.
Djangular

Djangular has become a powerful tool for developers working in the Django and AngularJS frameworks. This integration tool facilitates seamless interaction between developers' front-end and back-end teams. Djangular simplifies the process of mixing Django, AngularJS, and AngularJS, creating a harmonious and productive process. It simplifies the process of using the two frameworks at once and integrating them; it helps create reliable and fully integrated web apps. This is why it's an essential resource for developers who must work at the intersection between Django and AngularJS development.
Sublime Text is notable as an advanced text editor that plays a significant role in AngularJS Development. The popular program is known for its beautiful user interface and extensibility. Sublime Text supports AngularJS by integrating various plugins. Developers can benefit from a customizable environment that improves the code user experience and efficiency. Sublime Text remains a preferred alternative with features like syntax highlighting and extensive package options. This allows users to develop clear and well-organized AngularJS code with ease.
Ment.io

Ment.io is a highly robust AngularJS software for development that works separately without the need for the integration of jQuery. It can be easily applied to specific code blocks and handle text input with select. The introduction of widgets and macros makes it stand out from other AngularJS tools for development. With ment.io, discovering innovative possibilities and streamlining AngularJS development is possible.
Aptana Studio

Aptana Studio is an essential open-source Integrated Development Environment (IDE). Developers working on AngularJS applications cannot live without it! This robust IDE provides a strong set of features for AngularJS, including functions such as code completion, debugging tools, and easy Git integration. Aptana Studio provides a versatile platform that assists in efficiently managing and creating AngularJS projects. The user-friendly interface and extensive options make it ideal for those looking for the most efficient way to improve their process.
Webstorm

Webstorm is a well-known Integrated Development Environment that stands as an exclusive tool that can be used specifically designed for Web Development, including AngularJS projects. It is renowned for its clever programming assistance, smooth navigation, and powerful capability to detect bugs; Webstorm significantly enhances the AngularJS Experience of Development.
Developers gain through features such as live-time code analysis and integrated testing tools, which ensure that they can create high-quality AngularJS applications. With its user-friendly interface and vast feature list, Webstorm remains a top option for developers within the AngularJS community.
Videogular

Videogular can be described as a video player based on HTML5 designed for AngularJS applications. This powerful application allows for a flexible and customizable video player to be seamlessly integrated into web applications. The Videogular tool offers a variety of options, such as the ability to stream adaptively, custom-designed themes, and the ability to build robust plugins. With its flexible and user-friendly solution for video players, Videogular enhances the multimedia capabilities of AngularJS applications. Additionally, it supplies users with a reliable and powerful tool that can deliver entertaining videos.
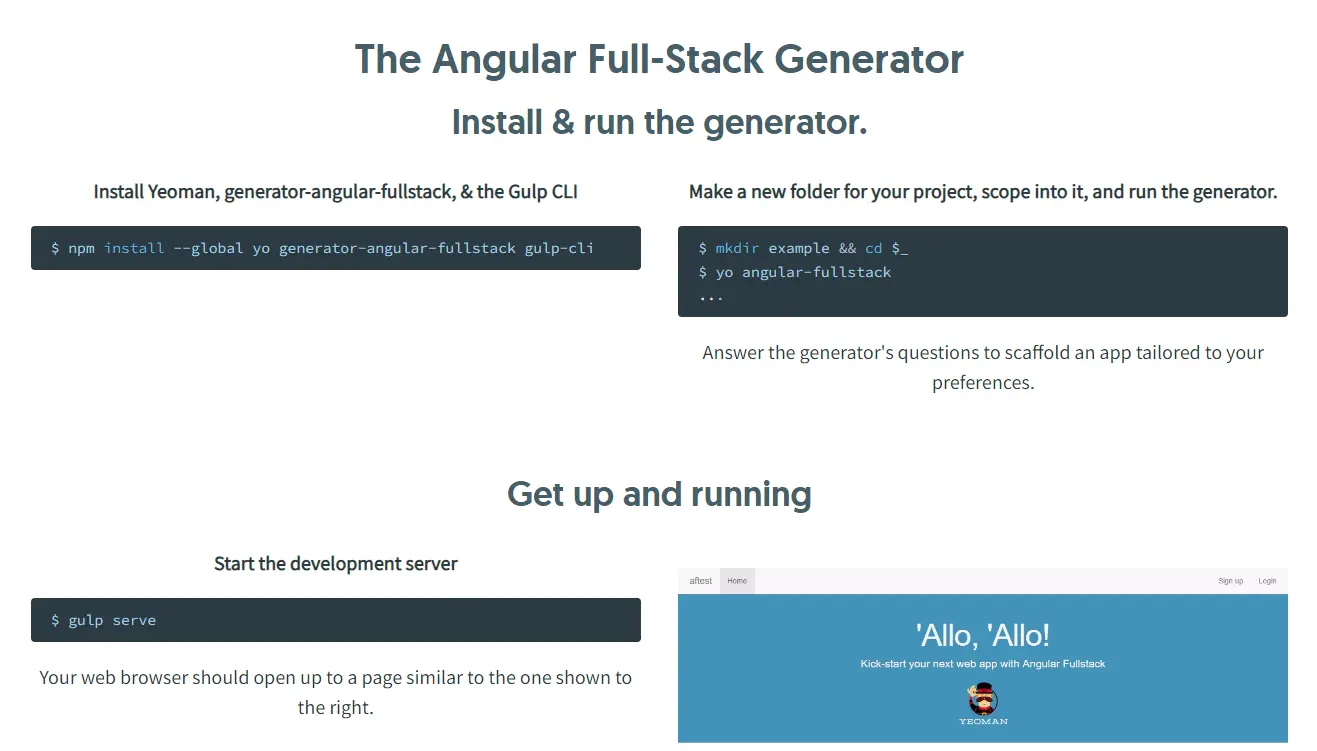
Generator Angular

Generator Angular, also known as a Yeoman generator, is an automated tool for scaffolding AngularJS projects. The tool speeds up the setting procedure by creating a uniform design for the project, which saves developers time and effort. Through Generator Angular, developers can begin their AngularJS projects by establishing a pre-configured environment, which ensures sameness across all software.
In addition, this development method will speed up the first stage and help preserve good methods. This makes Generator Angular an indispensable tool for beginning the development of the AngularJS project.
Code Orchestra

Code Orchestra stands out as an open and collaborative AngularJS Development Tool, fostering real-time interaction between members of teams. By sharing a coding environment, Code Orchestra enables developers to collaborate seamlessly, increasing productivity and improving communication. Code Orchestra breaks down the barriers between team members by creating an engaging space for collaboration programming sessions. Code Orchestra contributes to effective teamwork and developing quality AngularJS applications by providing a platform for collaboration between developers.
NG-Inspector

The NG-Inspector browser extension was developed to improve the ability to debug AngularJS apps in real-time. It provides insights into performance and scope while helping AngularJS Development Company developers quickly identify and fix any potential issues with an AngularJS implementation. The tool also increases the transparency of the data binding. It is an excellent resource for those trying to improve the efficiency of AngularJS applications. The NG-Inspector integration with the web browser is a practical and necessary companion for designers involved in the debugging process in AngularJS Development.
MEAN

MongoDB, Express.js, AngularJS, and Node.js (MEAN) provide an extensive fully-stacked JavaScript framework. The integrated stack offers users an integrated and effective solution to build interactive applications. MEAN's modular design allows smooth data transfer between client and server, making the development process more efficient.
By leveraging the strengths of MongoDB for data storage and Express.js to handle server-side operations, MEAN provides a robust base for complete JavaScript development. Furthermore, AngularJS facilitates client-side interactions, and Node.js guarantees scalable server operation, which creates a robust and reliable framework for development.
Rest-Angular

Rest-Angular functions as an extension based on resource management specifically designed to work with AngularJS applications. It facilitates connecting RESTful APIs, making data management in AngularJS applications easier. Through Rest-Angular, developers can effectively manage communications with back-end applications, allowing seamless data retrieval and manipulation.
Additionally, the extension offers ideal practices for interfacing with RESTful APIs. It offers developers a standard method of integrating RESTful functions into AngularJS applications. Rest-Angular's focus on ease of use and efficiency makes it an invaluable tool in the development toolkit.
Visual Studio

Visual Studio is a widely popular Integrated Development Environment developed by Microsoft and Microsoft and is compatible with AngularJS Development using different extensions and plugins. Visual Studio offers a comprehensive collection of debugging and coding tools for testing and debugging that provide a seamless experience for developers working on AngularJS projects. The overall quality of its features, as well as its user-friendly interface, make Visual Studio a preferred choice for several. This is particularly true when looking for a flexible and powerful development tool to develop their AngularJS applications.
AngularFire

AngularFire is noted as an official library for the integration of Firebase together with AngularJS. It makes integrating real-time data sync and authentication functions to AngularJS applications easier. AngularFire lets developers take advantage of Firebase's strengths seamlessly, including its NoSQL database and authentication and data synchronization services.
With AngularFire, developers can build interactive and responsive web applications with real-time updates and authentication. This helps improve the overall user experience in AngularJS projects. This library is an intermediary between AngularJS and Firebase and provides a simple and efficient integration solution.
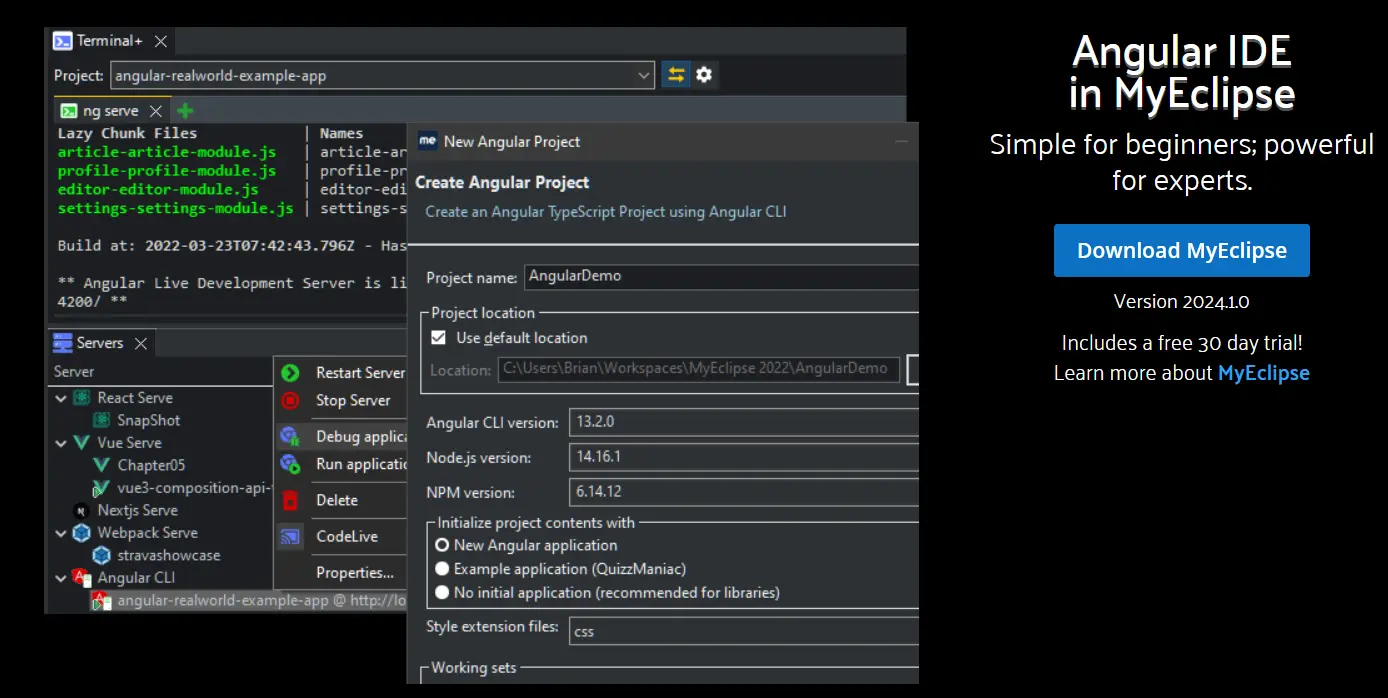
Angular IDE

Angular IDE is an integrated development environment tailored exclusively to Angular development. This tool is highly efficient in facilitating AngularJS projects, offering options including Code completion, integrated debugging, and easy integration into Angular CLI. Angular IDE simplifies the development process, providing a specific environment to boost efficiency and ensure compliance with Angular guidelines. Its focus is on Angular development. It is an IDE that can be a valuable asset for developers who wish to improve their workflows and create top-quality apps.
JSFiddle is a well-known online code editor that provides developers with an easy coding experience. The editor supports JavaScript, HTML, and CSS on the same screen. JSFiddle offers a simple environment for developers to write and test their codes. Its speedy loading and light weight make it a favorite choice among developers. This makes JSFiddle possibly among the top popular editors among the other Angular.js toolkits for development.
Conclusion
Many tools have enriched the toolkit for developing AngularJS to help you increase productivity and streamline workflows to build unique applications. Utilizing these software tools' power, you'll be able to meet challenges, achieve excellent results, and remain at the forefront of AngularJS development. Most AngularJS developers are well-versed in Angular UI frameworks and libraries. However, over 50% of web designers recommend avoiding or restricting external libraries to build firm, quick, and flexible apps. Additionally, this is acceptable to a certain extent. Using external libraries can help reduce the time needed to develop innovative software.
The above-discussed top 17 development tools in AngularJS form an extensive toolkit that caters to developers' various requirements. From collaboration and testing from collaboration and testing to UI designs and management, each tool improves the effectiveness and efficiency of AngularJS Development. Select the best combination of tools for your workflow to increase efficiency and create excellent web-based applications.















Share this blog