Have you ever considered the first thing people look for when visiting a website or launching an app across platforms? It's an interface for users. If you want to have a captivating user interface, ReactJS is highly recommended. React JS is the leading front-end technology organization seeking to develop its web-based platforms.
ReactJS has become a reputable platform for web developers to build fluid and responsive user experiences at a lightning-fast speed. The platform was created in 2013 by Facebook and is now a must-have instrument for web designers. React is the name of a JavaScript library. It's used to develop rapid and dynamic user interfaces for mobile and web apps. It's an open-source component-based front-end software library that is solely responsible for the layer that displays the user interface of the application. Utilizing React JS Development Services provides numerous advantages that enhance the efficiency and effectiveness of web-based apps.
Why is ReactJS such a popular choice in developers' communities? The reason is that IT is simple to master and is especially well-suited to creating interactive apps. Its modular architecture permits code reuse, making development more accessible and efficient. This post is all about ReactJs development, but more significantly, it explains why you should consider ReactJS development as a service to develop your next project.
What Is ReactJs?
React is an open-source JavaScript library, also known as ReactJs. The term "framework" is often misinterpreted because React is a formidable competitor to the best JavaScript frameworks like AngularJs or VueJS. React.js can create user interfaces for applications with a single page that can modify data without reloading the webpage. The main goal of React is to develop quick, efficient, and user-friendly mobile and web apps. It is only a part of the interface for users. It is a part of the user interface within the MVC template.
It is a good choice for other JavaScript frameworks or libraries, such as the AngularJs library within MVC. React is classed as a library since it cannot route and has no specific capabilities for a framework. However, you can use the framework with the addition of other software, like react-router integrated with the library.
How Does ReactJS Work?
You will generally request an internet page by typing the URL into your browser. The browser sends you a request for the webpage that your browser renders. When you click on a link on the page that directs you to a different website, a fresh request is made to the server for the new webpage. This pattern of loading back and forth that occurs between the browsing device (the user) and the server will continue for each website or page you attempt to access via a site. The typical method of loading webpages works perfectly; however, it is considered dependent on data. Back-and-forth loading of a full page would cause redundancy and the impression that users are unsatisfied.
Furthermore, manual DOM manipulation will be required to show these modifications if data is changed in conventional JavaScript software. It is necessary to determine which changes occurred and then update the DOM to reflect them, resulting in a complete page refresh. React adopts a different strategy to let you develop what's known as a one-page app (SPA). The single-page app loads one HTML document upon the initial request. It then updates the particular portion of the body or content of the page that requires changing by using JavaScript.
It's known as client-side routing since the user isn't required to refresh the whole page to display an entirely new page whenever a user sends an additional request. Instead, React intercepts the request only to load and modify those areas that need change without triggering an entire page reload. This method results in improved efficiency and an improved user experience. React is built around its virtual Document Object Model (DOM), an exact copy of its real-life counterpart. Its virtual DOM will be immediately refreshed to reflect these changes whenever there's an alteration in the data state. Then, React compares the virtual DOM with the actual DOM to find out what has changed.
React determines the most cost-effective method to fix the DOM without rendering the real DOM. In the end, React's components and UIs quickly adapt to the new changes since there is no need to refresh the whole page each time something changes.
Features Of ReactJS

Recently, Custom React JS Development Services has gained massive acceptance in the developer community as the top JavaScript framework. It plays an important position and is the developers' preferred framework for robust front-end development. Some of the most significant features of ReactJS are listed below:
Virtual DOM
Virtual DOM is among the key features that allow developers to build an easy and scalable application with ReactJs. It's a light copy that is a lightweight copy of "real" DOM. This is why it's called "Virtual" DOM - VDOM. It provides all the characteristics and attributes of the first DOM. Its memory reconciliation algorithm enables React to reproduce a website's content within the virtual memory. This is why a virtual DOM represents the actual web page.
Every time there is a change or update of the application on the internet, every time a change is made, the entire virtual DOM renders the user interface, and it is also continuously updated. One of the main advantages of having such a Virtual DOM is that only those components that have been changed are updated instead of all the components being changed. So, all of the virtual DOM is regularly updated. Virtual DOM runs much more quickly and more efficiently than the real DOM. React.js compares the updated virtual DOM with the previously updated real DOM after the upgrade. This process is also known as Diffing.
If you check the difference between the previous DOM and the new DOM, React.Js knows precisely which difference exists. In the end, the new DOM updates only elements that have changed. This allows React.Js applications to be much faster and more economical.
Performance
React.Js is renowned for its improved performance. Its efficiency is due to its use of virtual DOM. So, making an app with React will always be faster and more fluid. Furthermore, React utilizes one-way data binding with an application structure known as Flux controls. ReactJs lets you update users' views and manage the process using Flux. The introduction of virtual DOM gives advantages as it compares the updated information with the original DOM and automatically updates the views.
One-Way Data Binding
A unique attribute of ReactJ is the one-way binding of data. It's constructed using an approach based on the one-way flow of data. One-way data binding provides greater control over the entire application. It doesn't permit the developers to modify the components directly since they can't be altered. This means they must implement the callback function to perform the required changes within the element. The process is commonly referred to as one-way binding. This makes the software more flexible and increases the efficiency of the program.
Component-Based Architecture
ReactJS is a component-based framework. This means that the user interface for a mobile or web app is composed of several elements. Each component comes with its functionality and is implemented in JavaScript. This permits React.Js developers to transfer information throughout the application without compromising the DOM.
Declarative UI
As mentioned earlier, React.Js is the most used technology for creating interactivity and intuitive user interfaces that are mobile or web-based. ReactJs renders and updates the correct components to modify content without impacting the DOM. Thus, a straightforward overview of each state in the application will be generated. This makes the React app code readable and easy to understand.
React Native
React Native is a customized renderer designed for React.Js. In this case, It utilizes native components rather than web components. A developer must be aware of the ReactJ components, including JSX props, states, and components, to use React Native app development for the application. Additionally, it provides access to native capabilities for both Android and iOS platforms.
Also Read: React Native App Development Guide: Challenges and Best Practices 2024
How To Use ReactJS?
Unlike other frameworks like Angular, React doesn't enforce the strictest code conventions or file structures. This means ReactJS Development Company can choose to establish rules they like best and then implement React as they wish. Because of its flexibility, it is possible to use as much or as little as you want.
Utilizing React, creating just a single button or a handful of components for an interface or even your app's complete user interface is possible. Adding a few hints of interaction, you can gradually incorporate it into an in-use application. Alternatively, you can use React to create full-blown, robust React applications based on the requirements.
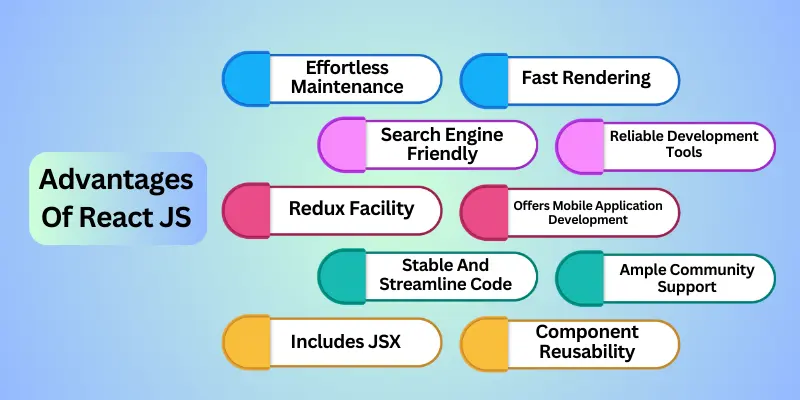
Advantages Of React JS

Over the last few years, ReactJS has experienced many technological advancements and is now an increasingly popular front-end technology. Let's examine its strengths and the motives behind its popularity.
Effortless Maintenance
Creating large-scale applications with many integrations can be overwhelming; however, keeping them up to date with the evolving business demands can be complex and costly. You don't have to fret because React JS has your back thanks to its flexible and modular design, which allows you to modernize the components independently without impacting the others. Furthermore, objects explicitly created for an element may be transferred to other elements to decrease the developer's effort. This means the time required for updating and the code can be maintained while all this is accomplished economically.
Fast Rendering
Every technological and business objective aims to handle large-scale user information and ensure continuous application updates. React JS includes the built-in functionality of virtual DOM, which speeds up rendering and improves the user experience. Furthermore, it makes the program light, enhancing performance and efficiency.
Additionally, it enables developers to create cutting-edge apps that do not have to consider state transitions, reducing the time to develop. Furthermore, Virtual DOM's in-memory tree representation of actual DOM helps to speed up the process between the calls and the display functions.
Search Engine Friendly
Every business that provides services desires its website to appear at the top of search engines to capture potential client interest and maximize sales opportunities. To achieve this, the process of optimizing search engines is carried out. Many websites cannot reach the most popular search results since JavaScript pages can be complex to comprehend and display on search engines.
However, the Virtual DOM feature of ReactJS allows the application to be more accurate and displays the app in the form of a standard webpage. This is because crawlers can browse this React JS website and effortlessly determine the site's relevancy and position on a search engine index.
Reliable Development Tools
The right tools for creating and testing an application are essential to building software. In addition, they help developers and users integrate and use advanced capabilities. Developers can access a range of development, design, and debugging tools on the Internet to create React JS application development. It is also possible to seamlessly integrate extensions for these tools into your Google Chrome and Firefox browsers. This means that developers can examine the hierarchies they build using Virtual DOM, allowing them to separate and expand the capabilities of one particular component.
Redux Facility
Redux can be used to keep track of and organize the diverse state of complex and extensive applications to provide a seamless experience for the user. Therefore, it's one of the best elements within React JS. Redux's primary function Redux is enabling other components to gain access to various states of transition without causing bottlenecks, interfacing with child modules by using a callback. In addition, it makes test and debugging simple and enhances the rendering of servers.
Offers Mobile Application Development
React JS can be considered a tool for creating websites and web-based apps. However, it has recently been modified to make it suitable for making native mobile apps. The concept "learn once, write, anywhere" simply blends the capabilities of React JS, as it lets you use similar code structures and elements for more innovative mobile app development.
Applications created using React JS can be installed or configured on Android and iOS devices. Furthermore, its cross-platform compatibility helps businesses build customer relationships with multiple operating platforms. Using this open-source library, you can expand your online presence beyond smartphones to desktops.
Stable And Streamline Code
Every business requires a fault-tolerant front end, and React JS can ultimately accomplish this development objective. React JS is a React JS application that holds the codes for every unit separately, helping developers run unit tests for each element and systematically patching possible flaws. In addition, by having a more streamlined structure of code, any firm that develops software finds it more straightforward to strengthen the application for businesses and add features to match the current business requirements.
Additionally, the security in React JS refers to flawlessly absorbing any changes and seamlessly running them across users' devices. This reduces the risk of system crashes and removes obstacles in transferring your device to the latest version.
Ample Community Support
As with any other open-source JavaScript library, React JS's development grows exponentially, and thousands of users contribute daily. About 1200 contributors are added to React JS. React the JS repository with new templates and solve code requests every day. It is possible to quickly solve problems during development or utilize templates that have been developed to speed up the time to market. Furthermore, Facebook Inc. actively contributes to the React JS GitHub repository to ensure the inclusion of legitimate changes and protection against malicious code.
Includes JSX
JSX is an additional function that is an optional feature in React JS and is used to create application elements. The principal goal behind the specialized elements is to simplify code and make it less bloated for more extensive enterprise-grade solutions. As you write codes, you can gain from it since it will display additional errors and warnings that can be handled during the beginning stages and ensure an excellent product. Additionally, it aids coders by offering a more profound knowledge of how the user interface within code. JavaScript code.
Component Reusability
Components offer the most imaginative approach to building applications from scratch and, after that, upgrading them to become the latest, most innovative technology for business. React JS provides the architecture and infrastructure to create enterprise software based on components. They can also reuse the same component several times. Experts can also use an individual module designed for an online application to create a mobile application.
This means that the amount of work is decreased, timeframes are decreased, and software development expenses are minimized. Furthermore, it lets you use the most efficient components across different software to enhance their appeal and consistency in appearance.
Also Read: Difference Between Angular js, Node js, and React js in 2024
Disadvantages Of ReactJs

In the section above, we have already witnessed the many benefits of React. It is well-known that each coin has two sides. In addition, ReactJs has some limitations we need to be aware of. We have a list of the most significant disadvantages of ReactJs.
Pace Of Development
It's said that if you're a person who lives by the sword and ends up dying by the sword. It's the same for the ReactJS library. React changes constantly and is altering itself, which can be an issue for developers. The rapid development of ReactJs has split the world of development into two parts. However, developers say that constant development has made it easier to work. Some claim that developers must learn new skills due to frequent changes.
As a rapid-developer API, it could be difficult for developers to keep up with new capabilities. Today, React's API is more stable. People who do not like React do not want the ever-changing use of technologies and tools. The growth in ReactJS web development at a grander scale is strictly for the benefit of the ReactJS community. The ReactJS web development process improves website performance and raises it to a new height.
Poor Documentation
One of the most significant issues with inadequate documentation is that it constantly evolves and releases constantly evolves and releases new capabilities. Because React evolves continuously and releases new features, there is a limited period to revise the documentation. Incorporating fresh libraries every week, such as Reflux and Redux, within the documentation speeds up the documentation process and simplifies the whole development cycle of ReactJS. However, in the end, the developers do not get their desired outcome and face integration issues.
Complexity Of JSX
ReactJS uses the JSX syntax extension, which combines HTML syntax and JavaScript objects. While JSX offers some benefits (for instance, it protects the code from being injected), some developers consider it a significant negative because it resembles outdated spaghetti code. Thus, designers and developers cannot comprehend the finer points of JSX.
Incomplete Development Toolset
When you implement ReactJs during the development of your app, it is essential to know that It focuses on the UI layer within the application. Thus, anything related to web development (not just the UI) is outside ReactJs's capabilities. So, developers must select different technologies to maximize ReactJs's features for app development. It's not the only one—an entire range of tools for the best web application development.
Also Read: Comparing AngularJS and ReactJS: Finding the Best Framework for your Next Project
Future Trends And Predictions Of ReactJS

Alongside the current capabilities and enhancements already available in React JS, numerous other innovations and breakthroughs are shaping this platform's future. The most anticipated patterns and predictions for React JS are:
WebAssembly
WebAssembly is a binary file format compatible with web browsers and delivers near-native performance for web-based applications. It permits React JS to do complex computations and algorithms much faster and integrate with languages and technologies like Rust, C++, and WebGPU.
Server-Side Rendering (SSR)
Server-side rendering lets servers render the initial user interface on the server before sending the results to the user in HTML, thus improving website SEO and enhancing application performance. React JS already supports it via frameworks like Next.js and Gatsby; SSR might become more well-known soon as it will provide a more user-friendly experience and speedier loading times.
Improved State Management
This part of the development process of React JS governs how data is transferred between the view and model. React JS has several choices to manage states like Hooks Context, Redux, MobX, and many others; however, they are expected to bring further enhancements to be implemented shortly. For in the form of Recoil is one of them. It's the name of a brand new state management library designed to provide a simpler and more efficient way to manage states in the React JS application.
Concurrent Mode
Concurrent Mode is an innovative feature that allows React JS to display various elements simultaneously without stopping the main thread or interrupting user interaction. It could improve React JS applications' efficiency and responsiveness while also offering the development of new patterns, capabilities, and techniques like suspense, movements, and boundary lines for errors. Concurrent Mode is currently being tested and is available for opt-in. However, it's planned to be the default mode for future releases of React JS.
Better Developer Tooling
Developing better tools for developers is crucial in enhancing the speed and quality of React JS development. React JS offers developers many of the most potent tools, such as DevTools, React Application, React Testing Library, etc. It will likely provide additional tools and features in the coming years, including React Fast Refresh, a brand-new feature that allows hot reloading and keeps the component's state. React Profiler is a software tool for developers to evaluate and improve the efficiency of React JS applications, as well as the React Roadmap for Developers.
Mobile-First Development
Mobile-first development is the growing popularity and use of mobile devices and apps. React JS already makes it possible to build mobile apps using React Native, which marries React JS with native components, thus developing a cross-platform set of mobile-specific applications. In the future, React Native App Development is expected to become more advanced and efficient, all while drawing on the strengths provided by React JS. The advancements allow greater integration into native platforms, such as SwiftUI, Jetpack Compose, and Expo.
Expected Feature Advancements
Here are a few possibilities for feature enhancements that could be added to React in the future; however, they need to be assured or confirmed by members of the React team. These are currently in a phase of research or experimentation and could be modified or abandoned shortly. They do show the direction and purpose of React and the way it works to deliver an improved user interface and developer experience in mobile and web app development.
Wrapping Up
React JS is a new front-end development platform gaining momentum because of its capabilities and scalable structure. Developers and users will benefit from various advantages since it eases the process of creating apps and provides flawless navigation. ReactJS is an excellent device for developing responsive and scalable mobile and web-based applications. It's ideal for applications that need component reuse, a user-friendly experience, and amazing animations. Also, it has a robust user interface that can work great for all small or large businesses. In the end, your company is heavily dependent on React JS.
Developers can use React JS, a leading JavaScript-based library, to build small-scale, complex, and large-scale applications. Due to its virtual DOM and reusable components for instantaneous data processing, React JS also enables developers to develop desktop, mobile, and web-based applications.













Share this blog