It is interesting to realize that many sites we visit daily run web applications within browsers on servers globally rather than being installed locally onto personal computers or mobile phones. Since the advent of smartphones, app developers have seen an opportunity for native mobile applications that can be downloaded onto users' phones to assist with tasks such as ordering online, watching movies or music videos, and keeping an eye on workout routines using only their phones. These applications help consumers keep tabs on everything from online shopping and movies to ordering food deliveries and monitoring workout regimens from their phones!
Progressive Web Application Development has officially moved from an emerging tech to an established method. You probably know them; PWAs have quietly made their presence felt in mobile web development for several years. Moreover, recent updates suggest this might finally be their year!
This guide to progressive web applications (PWAs) covers everything you need to know. From their purpose and benefits, as well as potential perks and challenges associated with building one. Before delving deeper into Progressive Web Applications and exploring their capabilities for development, we must first define one.
What Are Progressive Web Apps (PWA)?
.webp)
Progressive web apps, also known as PWA, are created using specific internet platform technology, yet they provide a user-friendly experience similar to a platform-specific application. The progressive web applications incorporate the best features of mobile apps and websites. Like a web-based site, a web-based application can run on various devices and platforms from one codebase. As a platform-specific application, PWA can be downloaded to a mobile device and can operate and be used in a non-interactive manner or the background. It can also be integrated into all devices and the other installed applications.
What differentiates PWA from other software? One of the main advantages of PWA is its capacity to operate offline and online. This means that people can utilize these apps even if they are not connected to an internet connection, which is an essential improvement in access and user-friendliness.
With progressive web applications, users can download web applications on their desktops, receive push notifications and alerts, and even work offline. Recent advancements within browsers and APIs like the Cache and Push APIs make this possible. The market value of the progressive web app is expected to be $10.44 billion in 2027.
Benefits Of Progressive Web Apps

The significant benefits of adopting PWA are enhanced speed and performance, app-like UX, and multi-platform use. However, these are only some of the many PWA benefits. We'll examine all of them.
They Do Their Work Offline
In contrast to standard web-based applications, PWAs are network-independent and can function even when users are not online or do not have a reliable internet connection. At a bare minimum, this is done using Service Workers and APIs to refresh and store pages and their responses. Users are then able to access content easily they have visited before.
They're Search Engine Optimized
PWAs are designed to be more searchable and compatible with search engines. To achieve this, PWAs must adhere to international standards and formats that allow them to categorize, rank, and present content to search engines. For instance, a PWA website must incorporate HTTPS and the web application manifest. Alongside offering SEO benefits, these modern requirements help make the software more secure and allow specific new options, like adding a web shortcut to mobile devices' Home Screens.
They're Easily Installed
In contrast to traditional web applications, PWAs can be downloaded and installed on mobile devices. It allows users to open the app through an icon, providing a more effortless and seamless user experience. If users want to use the application, they can use the shortcuts to access the app from the home screen instead of opening a browser window or typing in a URL. PWAs do not require installation to work. The fact that they are available to users allows the app to behave and experience in a way similar to a native application, thus reducing the friction of the re-engagement procedure.
They're Linked
In contrast to native mobile apps, conventional web apps are available via a URL that doesn't require setting up or installing. The URL structure makes it easy for users to participate in specific web content by linking directly to an area you want viewers to see and to a specific text. Native mobile applications that engage users in particular activities may need more UI development and a strategic approach to messaging within the app.
They're Incredibly Responsive
While users continue to engage with information through various channels, Brands have been compelled to reinvent their user experience. Customers today expect a seamless experience that spans mobile, desktop, and brick-and-mortar locations. Responsive design—the capacity of a web-based application's interface to instantly adapt to the device's layout and specific user habits—is critical in meeting these intense demands. PWAs utilize modern technologies to ensure the web application's user interface is responsive and flexible.
They Offer Built-In Security Advantages
PWAs employ HTTPS protocols for maximum data encryption between them and their servers. In addition, PWAs use Service Workers to enable app functions and need an app manifest, which controls how an application can be launched and displayed. Compared to native applications, PWAs are more restricted in their access to permissions, which typically decreases the risk of security risks. This combination of technologies helps to prevent hacks and strengthen application security.
The Development Costs Are Lower Than Those Of Native Mobile Applications
PWAs provide an economical method of creating native mobile applications compatible with all operating systems (iOS, Android). Compared to web-based apps, native mobile apps generally require more time and money to create. They have specific specifications for each operating system, and are subject to charges for maintaining the store.
They Perform Better Than Standard Web Apps
PWAs are created to be lightweight regarding data consumption and have faster loading times, incredible response, and smoother animations than conventional web applications. This translates to an enjoyable, scalable user experience that is flexible and adaptable on various gadgets. They are also known for their capability to use advanced enhancement methods to function across multiple browsers and devices. Even if those browsers do not have the same features, they are more reliable than conventional browsers and native mobile applications.
How Does a PWA Work?
A PWA is a web-based application installed on any device (phone, tablet, laptop, PC, or Mac), an app shortcut, and more. PWAs can pull up updates automatically every time a user uses them. When you update your website application, not only people visiting your app get access to the latest capabilities, but also PWA users" all while not explicitly performing the updates.
If a user connects to the PWA when interacting with it, the PWA will examine the device's capabilities and load data into the background. This allows for scenarios of anticipation for the next interaction and results in the appearance of a much more efficient application. PWAs can also provide app-like features that are usually unavailable on websites. This includes offline access, alerts of new information, and other conveniences. The progressive unfolding of functions is based on a device's user base on the same base and is in sync with the users who visit your site using browsers.
Progressive Web App Development Cost In 2024

Budgeting for developing a solution should be the first goal for any company looking to increase its web presence. Developing progressive web-based apps tends to be less expensive than native application solutions. Depending on the platform's requirements, these apps can be three or four times more affordable.
Additionally, in providing the right solutions for various platforms, PWAs aid several businesses and organizations in communicating with their customers. While also decreasing development costs and the duration of launch, PWAs significantly increase user satisfaction and let users tap into their potential. Many companies ignore the cost of maintenance for the solutions they offer for specific platforms. However, it's essential to think about this when developing an application. Maintenance costs on any app, whether mobile or on the web, are about 20-25 percent of the overall costs of developing web-based applications.
Companies can effortlessly manage their software maintenance expenses by using PWA design strategies. PWAs cost less and are more affordable to maintain than native programs. The cost of a PWA differs based on several aspects and may range between $10,000 and $100,000.
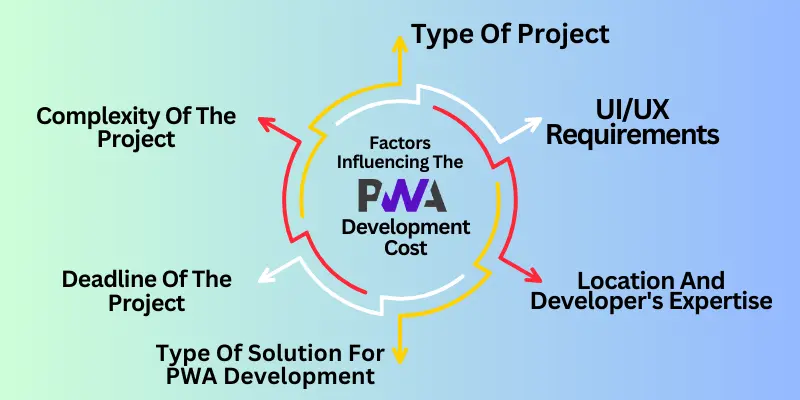
Factors Influencing The Progressive Web App Development Cost

It's hard to imagine creating a powerful application that is affordable, but isn't that the case? The answer to the above types of applications is PWAs. Before we can move on, we must be aware of the elements that influence the price of these applications.
Let's get moving and explore the cost landscape to make your PWA Development vision possible! To realize this dream, reviewing the following points attentively and in detail is essential.
Type Of Project
The cost of PWA development is entirely dependent and directly related to the task's difficulty. An online store will certainly have distinct requirements and needs compared to an online booking application. Remember that your application will have many complex features, making it costlier to build.
UI/UX Requirements
The main goal of UI/UX is to offer the highest quality user experience to make them repeat clients. Building the impression of a brand on your app is essential since it's an integral component of its creation phase. Design and navigation ease can significantly enhance the worth of your company's brand. High-quality graphics are never considered an option for branding your company. This can only increase the expense of PWA creation. App features like multiple filters, easy shopping, wishlist and checkout options, appealing CTAs, and product suggestions must be considered when determining an appropriate budgeting structure.
Location And Developer's Expertise
The area of the development firm generally has an enormous difference in the new-generation progressive app cost of development. A team of developers typically comprises a business analyst, Project manager, front and back-end developers, QA engineers, and UX/UI designers. Their experience, knowledge, and place of residence will affect the pay they receive. For instance, front-end developers earn less per hour in Asian nations than in North America and Europe.
Type Of Solution For PWA Development
PWAs can be pre-made, customized, mixed, or created immediately. Three significant areas of the latest innovative web app development services are listed in ascending price. It is possible to buy a PWA theme with a functioning and practical design and make minor changes to the style. Finally, download up-to-date third-party extensions to compensate for the design's weaknesses.
If you require a more sophisticated PWA design to stay ahead of rivals, a customized solution allows you to be creative in selecting specific elements for your site. A more diverse solution would be to use the custom-designed services of a site that already has pre-built templates loaded.
Web app creation solutions cost less than custom solutions but must be more adaptable. Additionally, you may not always locate the right and appropriate templates, and even if you do, you may not be able to alter them to meet your company's needs. In contrast, customized and tailored PWA development tools can efficiently meet your company's needs and be more secure than pre-designed software.
Deadline Of The Project
Additionally, more resources may need to be sourced if the plan is confined to a limited time. In the end, this increases the PWA development costs. You can cut costs by giving your PWA developers adequate time to finish the task. Additionally, there is the possibility of availing a comprehensive web app development solution that offers higher performance and less expense. The commercial development process can last months or even years to implement.
Complexity Of The Project
PWA development prices vary depending on the level of complexity involved in the undertaking and the number of developers involved in the project. It is possible to choose the basic PWA development plan that consists of the PWA software, a few fundamental features, and additional functions.
In addition, it is also possible to request more complex development, such as practical pages, advanced technology for payment gateways, chat applications, and third-party integrations with systems. You should invest your time and resources into the most advanced and unique capabilities you want, which will affect the price associated with PWA development.
How Progressive Web Apps Changed Web Development?
It is evident that Progressive Web Apps (PWAs) assist in bringing about significant changes in the development of apps by utilizing traits from the development of apps. In the following, we'll discuss what Progressive Web Development help modern web developers meet their goals:
-
-
PWAs give users a smooth user experience similar to native apps. Users can install PWAs on their home screens, giving them quick access to their apps and an effortless offline experience. This will ensure a consistent and pleasing user experience.
-
PWAs simplify development by employing standard web technologies, making it easier to reduce costs and time. They align with conventional web development tools and skills, making them an affordable and effective alternative for web developers.
-
PWAs improve performance by utilizing device caching, which results in a faster loading time. They can also improve performance by optimizing devices for offline usage, which benefits those with slow internet connections or limited data plans.
-
PWAs are accessible via any device equipped with an internet browser, regardless of operating system, making them more appealing to a broader audience.
-
If we're going to be more technical, however, the progressive web applications have some unique features. For the app to work across different operating systems and devices, the application uses a set of APIs that allow offline functions such as background synchronization, background synchronization, and local data storage. The APIs help the application function independently when used with our web browsers.
What Are The Challenges For PWAs?
Although there are many advantages to creating a PWA, some issues must be addressed when choosing this method. These are the main points considerations to consider if you're thinking about a progressive web application:
-
-
Not Getting The App Store Sales (But It Won't Last Very Long)
-
With the rise of PWAs, which are expected to increase in popularity, they will be fine shortly. However, Apple PWAs are seen as something other than first-class citizens within the App Store. Furthermore, the experience for users to connect a PWA to iOS isn't completely seamless, as it takes two clicks to "add to home screen" instead of just one button, as it is on Windows and Android devices. But, Chrome 72 for Android recently allowed PWAs to be published on Google Play, which is the Google Play store, indicating that some progress is being made towards making this more of a concern with PWAs shortly.
-
-
The Critical Engagement Functions Aren't Accessible On Every Device
-
There's still a limit to which features are accessible through the web interface using mobile devices native to the platform. For example, although GPS and Cameras are accessible through PWAs, fingerprint ID sensors and fingerprint identification are not (yet) available. In line with the argument above, it is possible that, with the increase in PWA buy-in and technology for web growth, it will have accessibility to additional device features shortly.
-
-
It Isn't Over Yet
-
Though PWAs have grown in importance, there's an ongoing need to educate users and developers on how to utilize the benefits of a PWA best. For developers, there's an insufficient level of understanding about performance, caching, networking, and other aspects needed to set up an effective PWA. For the end-user, it is an inadequacy of the concept of a Progressive Web Application and the way it functions,
For e.g., adding a site as an application on your home screen (especially for iOS) allows push notifications for different platforms and does not remove sites that need to be downloaded as an application. However, how we use this technology has already begun to change, with companies such as Pinterest, Tinder, and the Washington Post converting their websites to PWAs to benefit their businesses and increase the visibility of PWAs to the users.
Current Trends Of PWA And Its Market Status
Today's world is all focused on innovation, and if you want to get your product into the market, you must ensure acknowledgment and effective outcomes. For it to be effective, the product's organization could lead to developing modern web app development solutions and achieving impressive outcomes with very little investment. The technique allows companies to develop the product faster and in one codebase. These recent developments in accepting these kinds of services are further discussed.
PWAs And Mobile Devices
Undoubtedly, the options offered through the advanced web application frameworks are better than relying on highly memory-intensive mobile apps. The expansion of this method on tablets and smartphones is considered one of the most significant trends in the technology. In light of the growing usage of mobile devices, software companies are now focused on creating web-based apps capable of providing the same experience as apps. Solutions based upon this technology are designed to solve the interoperability problem with various platforms. The result is that customers can enjoy multichannel integration through a simplified procedure.
Integration Of AI Algorithms & Voice Support
Artificial Intelligence (AI) and Voice Support are considered modern technologies, and their use in PWAs is a current technological pattern that most users follow. The development of these advanced applications can lead to improved satisfaction with customers. Incorporating AI within these apps analyzes user behavior and preferences in real-time.
The result is the user with a customized experience. In addition, introducing voice assistance within PWAs could increase the customer experience and bring numerous positive effects. This includes improved accessibility, precise engagement, and multimodal user experiences. These applications' usability can be seen in various business areas, from commerce to health care.
Gesture Recognition
Future development of innovative web-based apps will depend heavily on motion-based User Interfaces (UIs). The expectations are enormous and have the potential to become a technological trend soon. The latest technology for gesture recognition is being developed hugely, primarily for web-based platforms. This function lets users abandon the usage of taps or clicks and utilize gestures instead. Also, these applications have functions like keeping control of the movement of the hands or even the body. The body and hand motions are adequate to control navigation. This results in improved UX and ease of use.
Advanced E-Commerce
Software companies constantly monitor market trends and look to improve their offerings to address problems with low retention levels. PWAs have become the most popular option for these competitions and issue solutions. They are quickly being viewed as the most popular products in online shopping. They provide the convenience of shopping online with improved performance and user experience. This integration directly enhances customer conversions.
Major Industry Coverage
Progressive Web Apps (PWAs) have been gaining prominence in various vital industries, changing digital strategies, and becoming an emerging fashion. Retailers can benefit from their enhanced customer experience with speedier load times and offline accessibility. Entertainment and media platforms provide rapid content using PWAs, and travelers and tourists enjoy streamlined booking processes.
PWAs can also be found in healthcare, finance, and education, providing safe, easy, and interactive options. As PWAs continue to develop and improve their capabilities, they could enhance industries with users' seamless, user-centric experience, ensuring greater acceptance across different sectors.
The Future Of PWAs
The future for Progressive Web Apps is expected to look promising, with constant advancements in internet technologies and browser capabilities that further expand the possibilities of PWAs. As users' expectations for smooth, effective, and enjoyable web experiences grow, PWAs are set to become even more essential in the digital world.
The world is constantly changing; developers and businesses must remain on top of the most recent trends and fully utilize the best methods of PWA development. The growing popularity of PWAs testifies to the internet's potential as a medium for providing a modern, user-friendly, and top-quality user experience. Looking to the future, we can see that Progressive Web Apps will play crucial roles in shaping the new generation of web apps. It will make the online world much more accessible, enjoyable, and scalable for everyone.
Final Thoughts
Progressive web applications are the next generation of web for mobile devices. With their rapidity, efficiency, reliability, and ease of development, it's an intelligent option to think about developing advanced web applications for mobile-friendly websites. It has also been observed that several companies have embraced this approach to achieve positive results for their business and positive outcomes for their clients. Because of its simple installation process, PWAs will surely draw more customers who were previously unable to install native apps.
Although it has flaws, it is a good choice when your goal is to provide a great design and high-quality user experience. If the application offers a large amount of mobile or web content, progressive web-based apps must meet your needs.





.webp)







Share this blog